維基百科:維基百科工具/Cat-a-lot
外觀
維基共享資源中相關的多媒體資源:維基百科工具/Cat-a-lot

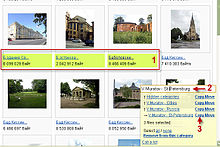
① 選擇檔案
② 選擇目的分類
③ 執行操作



Cat-a-lot 是一個JavaScript小工具。它可以幫助將檔案或子分類從一個分類移至另一個分類,或添加分類到搜尋結果。
安裝
[編輯]若要安裝,只須到偏好設定並到小工具的欄位裡勾選Cat-a-lot即可。
若要自行匯入請參見#手動匯入
在分類之間移動檔案,並從分類中刪除檔案
[編輯]- 打開小工具:安裝後,您將在每個類別頁面的右下角看到一個標籤為「cat-a-lot」的小貼子,如圖3所示。此框將保留在該角落,獨立於您在頁面上的位置。如果該筆記未出現,請嘗試清除瀏覽器的快取。點擊它啟動工具。這將顯示一個如圖2所示的框。
- 選擇檔案:您可以通過單擊縮略圖描述的空白區域來選擇單個圖像縮略圖。說明背景將變為綠色,表示此圖像現在被選中。另一個點擊將取消選擇它,再次將背景變白。您還可以通過單擊cat-a-lot框中的select all / none來選擇/取消選擇所有可見圖像。要選擇/取消選擇多個檔案「(圖1),首先選擇檔案A,然後按住 ⇧ Shift 並選擇檔案B.檔案B的狀態將被切換(如果以前沒有選擇,然後分配給從A到B的所有檔案。
- 選擇目的地分類: 最初,該工具將載入當前類別(→),其父母(↑)(其標記的類別)和子分類(↓)(用其標記的分類)。您可以通過點擊分類名稱導航到分類樹。只有框中的分類列表將變更,您將保留在原始頁面上。您也可以在列表上方的白色文字方塊中輸入分類名稱(例如「獅子」,而不是「分類:獅子」或「Category:獅子」),然後按↵ Enter。命名的類別然後將顯示在下面的樹的中間,與其父分類和子分類。
- 如有必要, 請建立目標類別:cat-a-lot框僅顯示已存在的類別。所以如果有必要建立一個。重新載入包含要更好分類的檔案的類別。cat-a-lot框現在將顯示新建立的類別。或者當您在框頂部的白色文字欄位中鍵入新的類別名稱(例如「獅子」,而不是「分類:獅子」),然後按 ↵ Enter。
- 選項:
- 複製 (+),將指定的類別添加到選取的對象(如果尚未存在)。
- 刪除 (-),將選取的對象中的指定類別刪除。
- 修改 (→), 同時執行這兩項操作,從對象中刪除當前類別並向其添加指定的類別。
在檢查及編輯時會出現進度框,完成後將顯示報告。
- 還原, 如果不小心按錯,可以點此還原。
偏好設定
[編輯]
Cat-a-lot中的偏好設定選單:
- 監視清單
- 是否將編輯標為小修改
- 是否允許編輯非檔案且不在圖庫框中的頁面
- 是否做清理
- 子分類的顯示數量
顯示的框
[編輯]點擊框下方的Cat-a-lot可以開關Cat-a-lot框。
在選擇檔案的步驟中,可以通過拖動窗口的上緣來調整Cat-a-lot窗口的大小。
匯報錯誤和功能
[編輯]你可以於此頁報告錯誤或者請求新功能: commons:Help:Gadget-Cat-a-lot/Open bugs & features。
翻譯
[編輯]他語的翻譯儲存在commons:MediaWiki:Gadget-Cat-a-lot.js/translating中,像是中文的存在於commons:MediaWiki:Gadget-Cat-a-lot.js/zh-hans 及 commons:MediaWiki:Gadget-Cat-a-lot.js/zh-hant。
手動匯入
[編輯]在您的common.js頁加入以下內容(二擇一):
/* 第一種 */
mw.loader.using(['jquery.ui.resizable', 'mediawiki.util'], function(){
mw.loader.load('//commons.wikimedia.org/w/load.php?modules=ext.gadget.Cat-a-lot');
});
/* 第二種 */
mw.loader.load('//wiki.zwnes.eu.org/w/load.php?modules=ext.gadget.Cat-a-lot');
